Just a short post to share an example of producing clock faces with Arabic numbers using LuaTeX’s nodes and glue. No drawing packages were used, all done with pdf_literal nodes and some basic trigonometry to calculate positions of the numbers, angles for clock hands and values of glue to move things around. I will try to write-up the code/techniques in a future post.
Category Archives: LuaTeX
Neat trick with LuaTeX: Passing Lua tables from TeX to Lua
It has been a long time since I wrote a blog post so I thought I’d share a rather nice “trick” I discovered today. You can pass a Lua table from a TeX macro to Lua. Here’s how.
% We start by creating a simple macro that takes one argument, but when we expand
% the macro we enclose its argument in braces {...}, which is then coerced, by Lua,
% into a table constructor!
\def\tabtest#1{
\directlua{
% This simple function is just for demo purposes
function join(a,b)
print("I was called with ("..a..","..b..")")
end
%Here's the neat bit, our TeX macro argument, enclosed in braces {...}, becomes a Lua table!
str=#1 % Yay, str becomes a Lua table!
% Here we call the join function with values in the table
str[1][1](str[1].x,str[1].y)
}}
% Here's our macro call --- \tabtest{{<--this becomes a table-->}}
% We include a pointer to the function "join", together with the values to call it with
\tabtest{%
{% start of Lua table to send
{[1]=join, x=1, y=2}
}% end table to send
}% end \tabdef call
The result of running the above calls join(1,2) and is printed to the terminal: I was called with (1,2). Rather nice, I thought!
More progress with HarfBuzz/LuaTeX (update)
Just a short post to share another example from my on-going work on HarfBuzz/LuaTeX. A rather pointless example – without using any code to correctly place mark glyphs (e.g., vowels) – showing randomly coloured Arabic glyphs. Thanks to the power of HarfBuzz and the superb Lua C API (especially C closures and “for loop” iterators) the code to process the Arabic text is about 25 lines of Lua script.
Source of text for typesetting example: BBC Arabic. I don’t know what the text says but Google Translate indicated it was neither controversial or offensive – I hope that is the case!
Update
Just to add an example with mark glyph positioning and random colours. Vowel positioning added about 10 lines of Lua script :-).
Early results of integrating HarfBuzz into LuaTeX
Building on the work of porting LuaTeX to build on Windows I decided to explore adding HarfBuzz to provide Arabic shaping. The excellent HarfBuzz API lends itself to some interesting solutions so here’s a quick post to show some early results.
Source of text for typesetting fully vowelled Arabic examples: http://en.wikipedia.org/wiki/Arabic_language#Studying_Arabic
Exploring LuaTeX nodes and boxes with Graphviz on Windows
If you are interested to explore the inner structures of TeX boxes created in LuaTeX you can do this very conveniently using the following free resources:
- viznodelist.lua by Patrick Gundlach. This is an excellent Lua script that generates a text file containing a graph representation of the structures and nodes inside a
\vbox{...}or\hbox{...}. The file output byviznodelist.luacan be opened and displayed using GVEdit (see below). - GVEdit is part of the Graphviz distribution and you can download a Windows installer from the Graphviz website
Installing Graphviz should be straightforward using the MSI installer provided. To use viznodelist.lua you’ll need to put the file in the appropriate place within your texmf tree. To find the right location you may need to look into your texmf.cnf file to examine the LUAINPUTS variable – which typically looks something like this:
LUAINPUTS = .;$TEXMF/scripts/{$progname,$engine,}/{lua,}//;$TEXMF/tex/{luatex,plain,generic,}//
For example, suppose your texmf folder is located at h:\texmf then you could put viznodelist.lua in the folder h:\texmf\scripts\lua.
Here’s an ultra-minimal plain LuaTeX example:
\directlua{require("viznodelist")}
\setbox1001= \vbox{\hsize=50 mm Hello \hbox{Hello}}
\directlua{viznodelist.nodelist_visualize(1001,"h:/texmf/mybox.gv")}
\bye
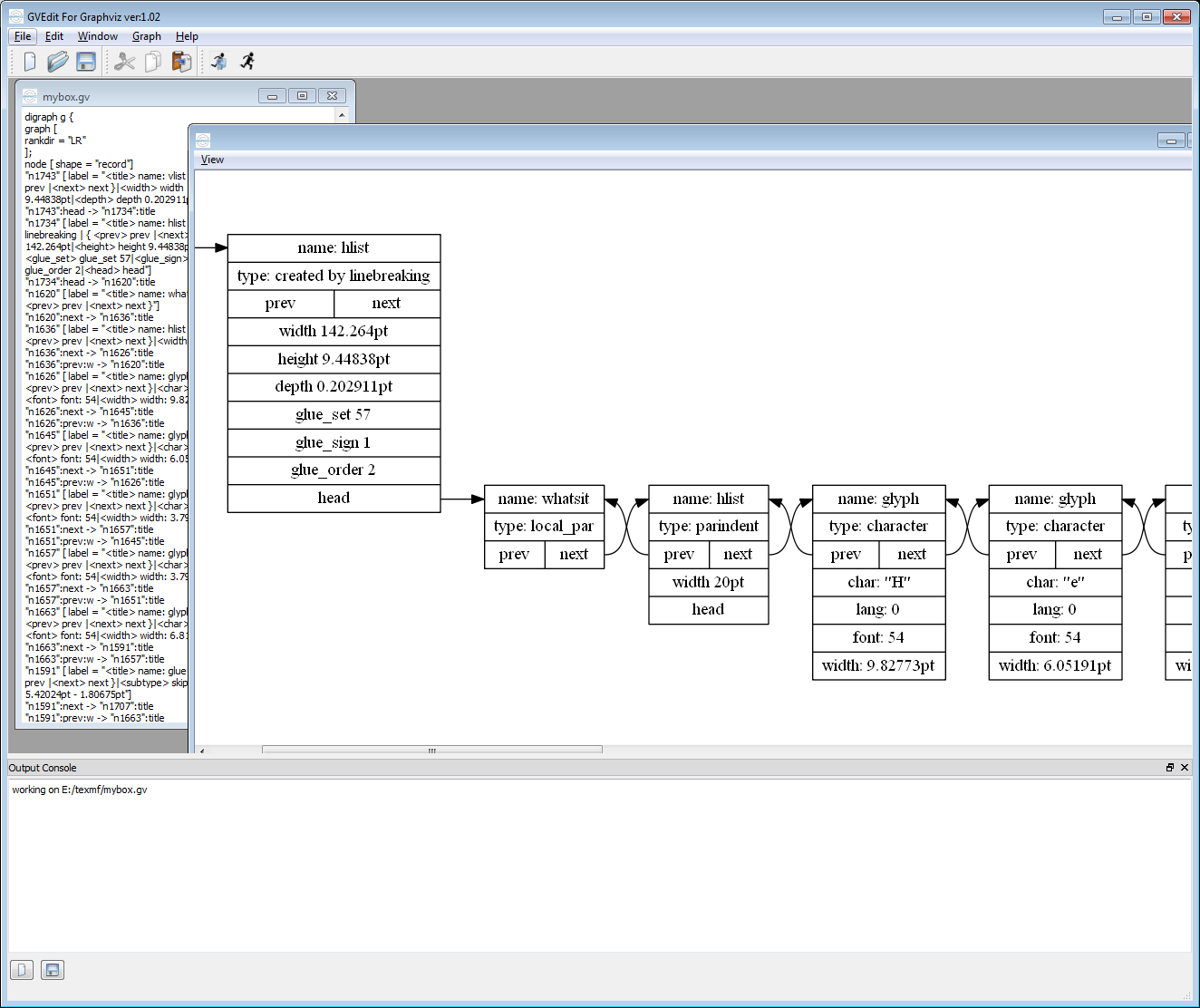
The above code will parse the contents of box 1001 and output a file called mybox.gv which you can open in GVEdit to view a graph of the the node structures in box 1001. The following screenshot displays this:

GVEdit can export the graph in numerous formats including PDF, PNG etc.
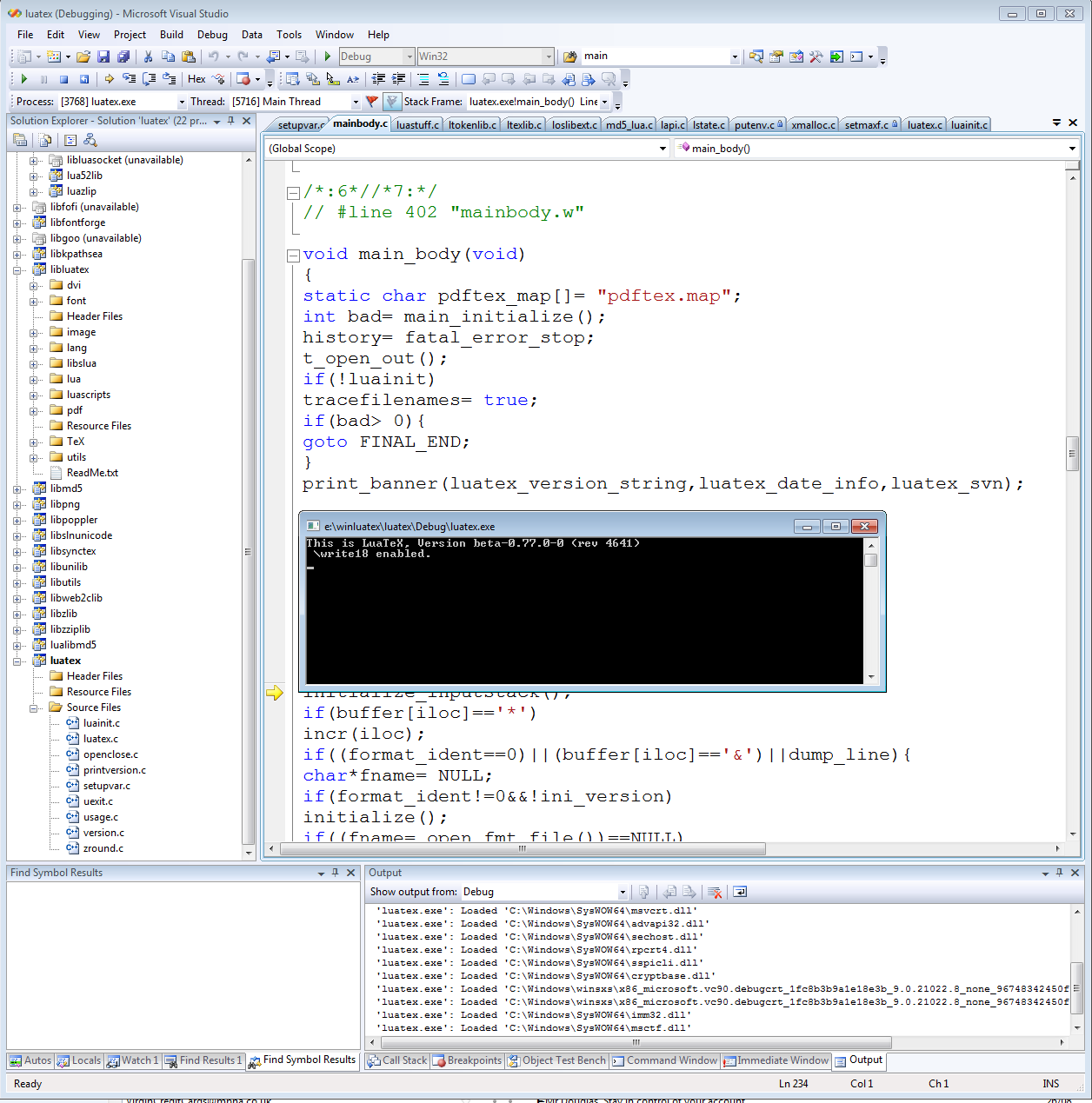
Happy Days: A fully native Windows Build of LuaTeX using Visual Studio
Well, today I finally achieved my ambition to build LuaTeX using Visual Studio. It took me about 25 hours of my evenings to do it but at long last I can now step through the code with a nice visual debugger to begin to understand more about this marvellous TeX engine. It wasn’t trivial but neither was it quite as complex as I’d feared. Simply Happy Days! Here’s a screenshot of it in action.